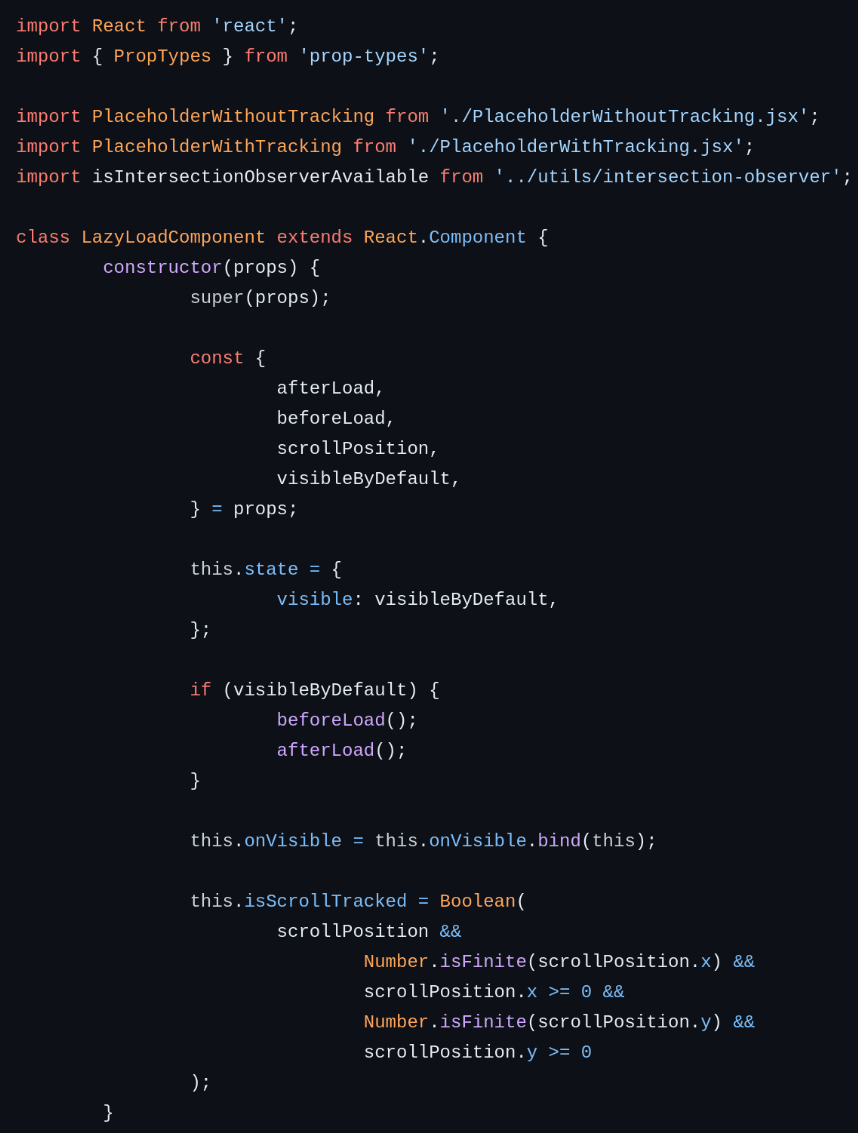
<NavigationArrows />
Navigation arrows component. They are rendered on the most left and right of the slider.
const MySlider = () => (
<Slider
slides={slides}
>
<NavigationArrows />
<SliderImage />
</Slider>
);
Get the code

Please, log in or sign up to see the code.